Are you a designer struggling to choose between Framer and Webflow for your next project? Look no further! In this comprehensive comparison, we’ll dive deep into the world of Framer and Webflow to help you determine which tool is the perfect fit for your design needs.
Both platforms offer a user-friendly drag-and-drop interface, allowing designers to create stunning websites without writing a single line of code. However, each tool has its unique strengths and weaknesses.
Framer excels in interactive prototyping and animation, making it a favorite among UX/UI designers. On the other hand, Webflow shines with its powerful CMS, extensive customization options, and advanced SEO tools, making it ideal for designers who prioritize content management and optimization.
In this article, we’ll compare Framer and Webflow across various aspects, including features, ease of use, pricing, and more. By the end, you’ll have a clear understanding of which tool aligns best with your design goals and workflow. So, let’s dive in and find out which platform will help you create your next masterpiece!
Framer Overview

Framer is a versatile design tool that bridges the gap between design and coding, enabling users to create interactive prototypes for websites and applications.
Initially launched as a mock-up tool, Framer has evolved into a robust website builder that caters to both designers and developers.
It allows users to manipulate components and code effortlessly, making it ideal for crafting visually stunning and functional designs without extensive coding knowledge.
Framer stands out as a powerful design tool that combines ease of use with advanced features, making it suitable for both novice and experienced designers. Its focus on interactivity, collaboration, and performance optimization makes it a compelling choice for those looking to create visually appealing and functional web designs.
Key Features of Framer
Framer boasts a variety of features that enhance the design and prototyping experience:
- Dedicated Content Management System (CMS): Framer’s CMS simplifies content management for websites, allowing users to create, edit, and organize content such as blog posts and marketing pages with ease.
- AI-Powered Website Builder: This feature enables users to create websites through plain text instructions, making web design accessible to those without coding skills.
- SEO & Performance Optimization: Framer includes essential tools for optimizing websites for search engines, such as sitemaps, custom metadata, and image compression, which help improve load times and search rankings.
- Animation and Effects: With Framer Motion, users can create complex animations and effects with minimal coding, enhancing the interactivity of their designs.
- Real-Time Collaboration: Framer supports seamless teamwork by allowing multiple users to collaborate in real time, share components, and maintain design consistency.
Pros and Cons of Framer
Pros
- User-Friendly Interface: Framer’s visual design interface is intuitive, making it easy for designers to create and edit prototypes.
- Powerful Animation Capabilities: The platform offers extensive animation features that allow for dynamic and engaging user experiences.
- Integration with Other Tools: Framer supports easy integration with various applications, streamlining the design process.
Cons
- Learning Curve: Some users find the interface and workflow intimidating, which may deter less experienced designers.
- Limited Scalability: While excellent for simple projects, Framer may not be the best choice for more complex websites that require extensive features and functionality.
Integration of Framer
Framer integrates well with various tools and platforms, enhancing its functionality. Users can connect Framer with analytics tools, content management systems, and other design applications to streamline their workflow. However, it currently lacks an API, which may limit some advanced integration possibilities.
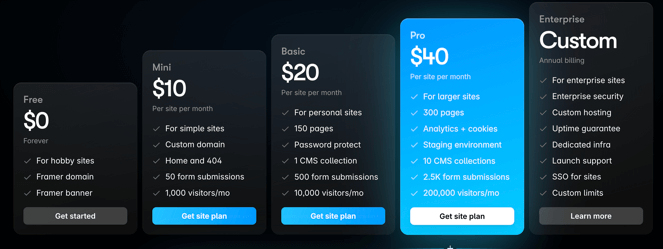
Framer Pricing

- Framer offers a free plan for creating hobby sites
- Mini plan at $10 per site per month
- Basic plan at $20 per site per month
- Pro plan at $40 per site per month
- Custome enterprise plan is also available
Webflow Overview

Webflow is a powerful visual web design platform that empowers users to create responsive websites without needing extensive coding knowledge. It combines design, content management, and hosting into one seamless experience, making it a popular choice among designers and developers alike.
With Webflow, users can visually manipulate HTML, CSS, and JavaScript, allowing for a high degree of customization and control over their web projects.
Key Features of Webflow
Webflow offers a wide array of features that cater to different aspects of web design and development:
- Visual Design Interface: The intuitive drag-and-drop interface allows users to design their websites visually while the underlying code is automatically generated.
- Responsive Design: Users can create responsive websites that adapt to various screen sizes, ensuring a consistent user experience across devices.
- CMS Functionality: Webflow includes a built-in Content Management System (CMS) that enables users to create and manage dynamic content, such as blogs, portfolios, and e-commerce sites.
- E-commerce Capabilities: Users can build fully functional online stores with customizable product pages, shopping carts, and secure checkout processes.
- SEO Tools: Webflow provides essential SEO features, including customizable meta tags, alt text for images, and automatic XML sitemaps, helping users optimize their sites for search engines.
- Custom Code Integration: For users who want to add advanced functionality, Webflow allows the integration of custom HTML, CSS, and JavaScript.
Pros and Cons of Webflow
Pros
- No-Code Development: Webflow simplifies the web development process, allowing users without coding experience to create professional-quality sites.
- Full Design Control: The platform offers extensive design flexibility, enabling users to create unique layouts and interactions.
- Fast Hosting: Webflow hosts websites on fast, secure servers, reducing the need for external hosting solutions.
Cons
- Learning Curve: While Webflow is user-friendly, there is still a learning curve, especially for those unfamiliar with web design principles.
- Pricing: Webflow’s pricing can be higher than some competitors, particularly for advanced features and e-commerce capabilities.
Integration of Webflow
Webflow supports various integrations with third-party applications, enhancing its functionality. Users can connect with tools like Zapier for automation, Google Analytics for tracking, and various payment gateways for e-commerce. Additionally, Webflow’s API allows developers to create custom integrations, expanding the platform’s capabilities.
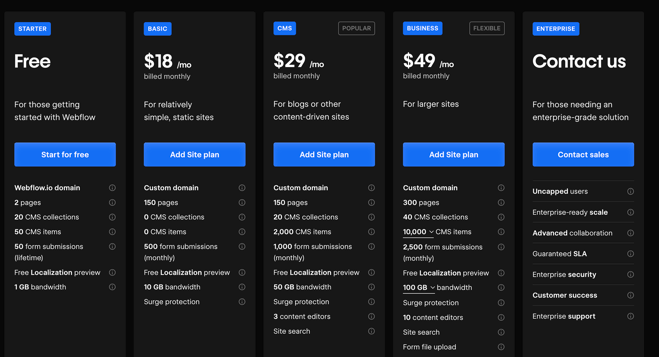
Webflow Pricing

- Starter free basic plan with 2 pages
- The basic plan at $18/month for a static site
- CMS plan at $29/month
- Business plan at $49/month
- A custom enterprise plan is also available
User Experience and Learning Curve
Framer Learning Curve
- Ease of Getting Started: Framer offers a gentle learning curve with plenty of tutorials and resources.
- Availability of Learning Resources: Extensive documentation, tutorials, and community resources are available.
- Community Support: Framer’s community is active and supportive, providing assistance and inspiration.
Webflow Learning Curve
- Ease of Getting Started: Webflow’s visual interface makes it easy to start designing without needing to write code.
- Availability of Learning Resources: Webflow University offers comprehensive tutorials, courses, and resources.
- Community Support: A large and vibrant community provides ample support and shared knowledge.
Performance and Reliability
Framer Performance
- Speed and Responsiveness: Framer is known for its fast and responsive interface, ensuring a smooth design experience.
- Reliability and Uptime: Framer’s platform is stable and reliable, with minimal downtime reported.
Webflow Performance
- Speed and Responsiveness: Webflow’s performance is robust, with fast load times and responsive design capabilities.
- Reliability and Uptime: Webflow offers high reliability and consistent uptime, crucial for live websites.
Customer Support and Community
Framer Support
- Customer Support Options: Framer provides support through email, live chat, and an extensive knowledge base.
- Community Forums and Resources: An active community forum and a wealth of online resources are available.
Webflow Support
- Customer Support Options: Webflow offers support via email, live chat, and a comprehensive help center.
- Community Forums and Resources: A strong community forum and numerous resources are available to assist users.
Conclusion
Choosing between Framer and Webflow depends on your specific needs and priorities. Framer excels in interactive prototyping and design collaboration, making it ideal for teams focused on creating detailed and dynamic prototypes.
Webflow, with its comprehensive design, CMS, and hosting capabilities, is perfect for those looking to build, manage, and launch complete websites without relying on multiple tools.
Frequently Asked Questions (FAQs)
- What is Framer best used for? Framer is best used for interactive prototyping and creating detailed design mockups.
- What is Webflow best used for? Webflow is ideal for designing, building, and hosting responsive websites with integrated CMS capabilities.
- Can I use both Framer and Webflow together? Yes, many designers use Framer for prototyping and then build the final site in Webflow.
- Which tool is easier to learn? Webflow is generally considered easier to learn due to its visual interface and extensive learning resources.
- Which tool is more cost-effective? It depends on your needs. Framer is cost-effective for prototyping, while Webflow offers a comprehensive solution for design and hosting, potentially reducing overall costs.
By understanding the strengths and weaknesses of both platforms, you can make an informed decision that best suits your design and development needs.
More Readings: